低代码引擎是一种软件开发平台,允许开发者通过图形用户界面和配置而非传统的计算机编程来创建应用程序。它简化了应用程序开发过程,使非技术背景的人员也能参与其中,提高了开发效率并降低了成本。
一 什么是低代码?
零代码、低代码的概念在整个全球行业内已经流行了很长一段时间。通常意义上的低代码定义会有三个关键点:
- 一个用于生产软件的可视化编辑器
- 中间包含了一些用于组装的物料,可以通过编排、组合和配置它们以生成丰富的功能或表现
- 最后的实施结果是成本降低
通常情况下低代码平台会具备以下的几个能力:

软件开发演进阶段可总结为如下图所示:

相较于传统的纯代码模式,低代码有如下优势:
二 低代码产品发展及现状
低代码概念于2014年由Forrester首次正式提出,低代码产品由此开始了蓬勃发展。阿里在2016年宜达项目立项,随后发布云钉一体战略,之后宜达低代码平台对外发布。

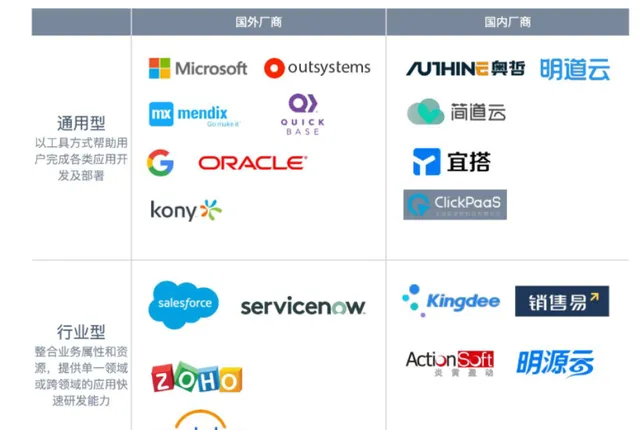
低代码产品国内外厂商大体如下:

在国内,行业竞争趋势逐渐明朗,以BAT为代表的大厂都推出了各自的低代码产品:

三 什么是低代码引擎?
低代码引擎是一款为低代码平台开发者提供的,具备强大定制扩展能力的低代码设计器研发框架。
下面简单描述定义中的子部分:
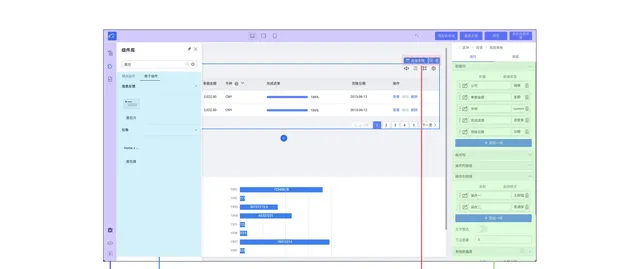
低代码设计器 现如今低代码平台越来越多,而每一个低代码平台中都会有的一个能力就是搭建和配置页面、模块的页面,这个页面我们称为设计器。例如,下图是中后台低代码平台的设计器。

设计器承载着低代码平台的核心功能,包括入料、编排、组件配置、画布渲染等等。由于其功能多,打磨精细难,也是低代码平台建设最耗时的地方。
定制扩展能力
什么是扩展能力呢,一方面我们可以快速拥有一份标准的低代码设计器,另外一方面如果有业务独特的功能需要,我们可以不用看它的源码、不用关心其实现,可以使用 API、插件等方式快速完成能力的开发。 而低代码引擎对于设计器的扩展能力支持基本上覆盖了低代码设计器的所有功能点。下图是针对标准的设计器提供了扩展功能的区域。

低代码设计器研发框架
低代码引擎的核心是设计器,通过扩展、周边生态等可以产出各式各样的设计器。它不是一套可以适合所有人的低代码平台,而是帮助低代码平台的开发者,快速生产低代码平台的工具。
四 低代码解决方案选型
帮助用户根据个人或企业需求选择合适的低代码产品。
|
特性/产品 |
低代码引擎 |
Lab平台 |
UIPaaS |
|
适用用户 |
前端开发者 |
需要快速搭建应用/页面的用户 |
企业用户,需要大规模部署低代码解决方案的组织 |
|
产品特点 |
设计器研发框架,适合定制开发 |
低代码平台, 可视化操作界面,易于上手 |
低代码平台孵化器,企业级功能 |
|
使用场景 |
定制和开发低代码平台的设计器部分 |
通过可视化, 快速开发应用或页面 |
帮助具有一定规模软件研发团队的的企业低成本定制低代码平台 |
|
产品关系 |
开源产品 |
基于UIPaaS技术实现, 展示了UIPaaS的部分能力 |
提供完整的低代码平台解决方案,商业产品 |
|
收费情况 |
免费 |
可免费使用(有额度限制),不提供私有化部署售卖 |
仅提供私有化部署售卖 |
|
官方网站 |
低代码引擎官网 |
Lab平台官网 |
UIPaaS官网 |
五 阿里低代码架构概述
5.1 分层架构描述

我们设计了这样一套分层架构,自下而上分别是协议 - 引擎 - 生态 - 平台。
每一层都明确自身的定位,各司其职,协议不会去思考引擎如何实现,引擎也不会实现具体上层平台功能,上层平台的定制化均通过插件来实现,这些理念将会贯穿我们体系设计、实现的过程。
5.2 引擎内核简述

低代码引擎分为 4 大模块,入料 - 编排 - 渲染 - 出码:
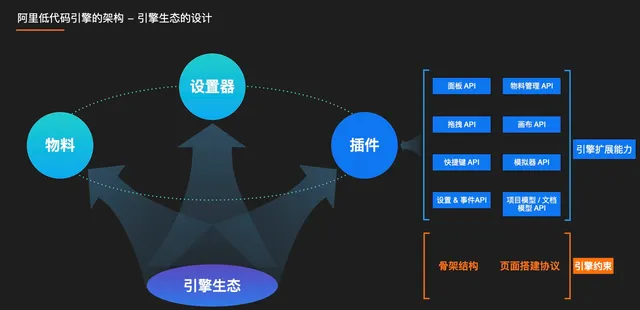
5.3 引擎生态简述


引擎生态主要分为 3 部分,物料、设置器和插件。
5.3.1 物料生态
物料是低代码平台的生产资料,没有物料低代码平台则变成了无源之水无本之木。低代码平台的物料即低代码组件。因此低代码物料生态指的是:
- 低代码物料生产能力和规范。
- 对低代码物料进行统一管理的物料中心。
- 基于 Fusion Next 的低代码基础组件库。
5.3.2 设置器生态
对于已接入物料的属性配置,需要不同的设置器。
比如配置数值类型的 age,需要一个数值设置器,配置对象类型的 hobby,需要一个对象设置器,依次类推。
每个设置器本质上都是一个 React 组件,接受由引擎传入的参数,比如 value 和 onChange,value 是初始传入的值,onChange 是在设置器的值变化时的回传函数,将值写回到引擎中。
// 一个最简单的文本设置器示例 class TextSetter extends Component { render() { const { value, onChange } = this.props; return <input value={value} onChange={(e) => onChange(e.target.value)} />; }}
大多数组件所使用的设置器都是一致或相似的。如同建设低代码基础组件库一样,设置器生态是一组基础的设置器,供大多数组件配置场景使用。
同时提供了设置器的定制功能。
5.3.3 插件生态
低代码引擎本身只包含了最小的内核,而我们所能看到的设计器上的按钮、面板等都是插件提供的。插件是组成设计器的必要部分。
因此我们提供了一套官方的插件生态,提供最基础的设计器功能。帮助用户通过使用插件,快速完成自己的设计器。
六 参考资料
- github源码:https://github.com/alibaba/lowcode-engine
- 低代码引擎:https://lowcode-engine.cn/site/docs/guide/quickStart/intro
- 低代码引擎技术白皮书:https://developer.aliyun.com/ebook/7507/38517?spm=a2c6h.26392459.ebook-detail.4.5ade49991qgJZQ











