隨著EasyV的使用者群體愈發龐大,越來越多的身份職業各異的夥伴們開始接觸並深入使用EasyV,透過EasyV來 減輕原型設計、團隊協作、專案交付、復盤匯報等視覺化套用流程中的復雜工作壓力 。
但是也相信很多新朋友對EasyV滿頭小問號,還不知道如何開啟創作,在EasyV中釋放自己的視覺化靈感?作為職場人新的「 辦公搭子 」,是時候重新和各位新朋友做個非正式自我介紹啦!以下都是幹貨,建議閱讀前先收藏哦~
(ps.後續還有EasyTwin的「自我介紹」,記得點個關註讓小編不難產)
相信很多PMO的小夥伴都深有體會,在實際推進專案時,傳統交付模式常讓我們頭疼:團隊溝通成本居高不下,資產泄露風險如影隨形,檔交接一不小心就可能遺失,許可權管理也總有漏洞。
但別擔心,透過EasyV能解決以上大部份痛點,實作數據的即時檢視和透明化管理,提高專案的監控效率和準確性,降低運維成本,減少專案延期的可能性。

1、團隊協同
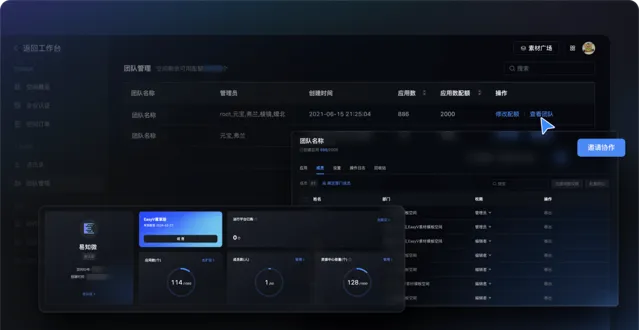
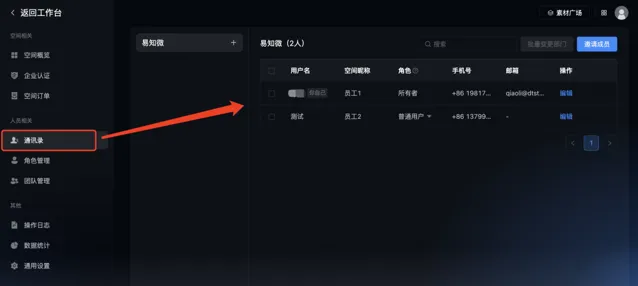
在「空間管理」中,「通訊錄」功能讓團隊成員輕松加入專案,透過多部門分類最佳化人員管理。這不僅提升組織效率,也保障資訊流通的精準與便捷。成員能迅速定位團隊與部門,促進溝通協作,實作資源最佳化配置和工作高效推進。

2、許可權管理
透過精細化的「角色管理」,可以為不同等級的團隊成員分配相應的功能許可權。許可權設定既保障了資訊保安,又確保了團隊成員能夠根據其職責和能力,有效利用系統資源,提高工作效率和團隊協作的流暢性。

3、團隊管理
管理人員可在空間建立多個團隊,將不同專案的成員精確邀請進入相應團隊,便於集中管理人力與專案資源,且能夠促進團隊成員之間的溝通協作,確保專案資訊的快速流通。

4、後台日誌檢視
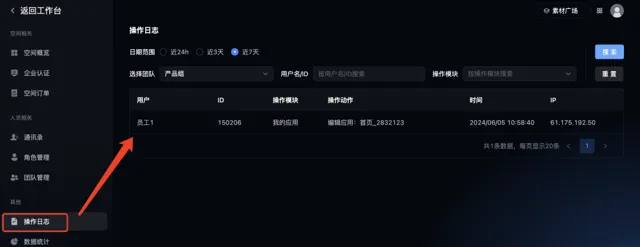
透過檢視後台「操作日誌」,管理人員可以清晰地追蹤專案編輯者的所有操作記錄。不僅有助於監控工作流程,確保專案按計劃進行,而且在出現問題時,能夠迅速定位原因,進行有效地追溯和排查,從而保障專案的順利進行和資訊的透明性。

5、空間設定
空間的圖示和載入頁面可以根據公司的品牌形象和需求進行個人化設定,增強公司的視覺辨識度、提升使用者體驗,讓視覺化界面更加符合企業文化。

在專案進行的過程中,產品經理及專案經理通常承擔著需求分析、專案管理、原型規劃等工作。按照往常的傳統交付模式,容易出現原型設計周期長、數據指標難對齊、來回修改導致團隊協同效率低等。透過EasyV,使用者能夠加便捷、高效的專案交付方案。
1、拖拉拽搭建原型
產品/專案經理需要與客戶進行深入的需求訪談,明確大屏專案的具體需求和目標,並基於需求分析的結果,制定詳細的規劃與原型,方便後續專案推進。
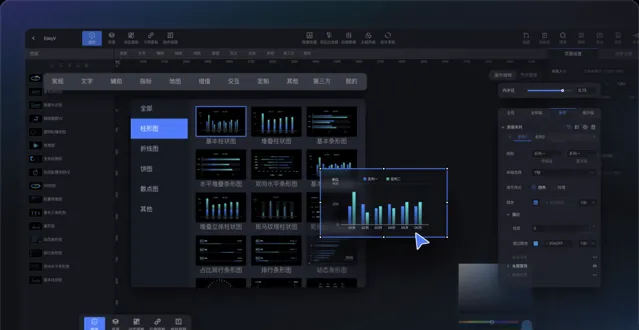
EasyV提供了9大類內建元件供使用者選擇使用,這些元件可以快速修改樣式、移動方位、改變大小等,根據自己的需求快速搭建出符合專案要求的產品原型。

透過EasyV,你可以拖拉拽元件快速定位,大小任意變化,靈活調節。同時元件樣式多元配置,無需程式碼直接實作效果樣式。確定好大屏布局及樣式之後,透過數據配置快速接入資料來源,覆蓋多數據類別,支持數據基礎清洗與篩選。

2、300+行業樣版庫
易知微素材廣場 - EasyV數碼孿生|視覺化大屏設計師靈感廣場
EasyV中內建了多行業的視覺化大屏樣版,基於已有的專案進行簡化沈澱,賦能使用者快速復用,同類別行業專案可直接套用替換數據進行設計。
3、多互動鏈路打通
當需要實作基礎事件互動時,EasyV內建多種動作互動模式,透過自訂事件即可連結需要互動的元件,選擇觸發前後的動作、動畫類別、速率等,完成所需的互動效果
在實際專案中,往往需要元件間透過數據驅動進行相應變換,實作數據聯動,需要用到動態參數。透過發出和接收參數實作數據和事件互動。
4、節點管理
所有參與自訂事件的元件都會以節點的形式在節點管理呈現,對元件的自訂事件配置進行管理,視覺化梳理自訂事件鏈路,頁面中的事件互動復雜問題難以排查時,便於使用者梳理自訂事件關系,快速定位問題。

在視覺化大屏專案中,設計師扮演著核心角色,需要深入理解專案需求並進行概念設計,精心打造界面與互動,以及選擇恰當的數據視覺化方式。然而,設計師也常面臨技術實作與設計差異、資料來源不確定性、效能與效果的權衡,以及專案時間與工作量的矛盾等挑戰。
EasyV為設計師提供了強大的支持,內建元件配置和多種風格主題資源,幫助你快速更換樣式,減少重復工作,激發設計靈感,確保大屏既美觀又實用。透過EasyV,設計師能夠更高效地應對專案需求,實作設計到交付的順暢過渡。
1、圖表開源設計檔
易知微團隊基於豐富的視覺化專案經驗,在EasyV平台上建立了標準化的圖表樣式配置,並開放了Figma圖表的開源設計檔—— EasyV Charts Components 。這套配置具備高度自由度和深度互動性,使用者可以基於此高效完成視覺化圖表設計,統一設計規範,提升設計效率。
別再糾結圖表設計了!來試試Figma for EasyV圖表元件開源設計檔

2、內建多風格主題套件
結合典型業務場景的範例樣版,EasyV目前已設計出9種風格的主題套件,其中覆蓋了顏色規範、文字、地圖、圖表、裝飾等各大類別元素。使用者可以輕松呼叫風格樣式一致的各類元件,降低設計難度,避免搭建「拼湊感」,獲得更高質素、效率的設計搭建成果。利用主題資源套件,分分鐘搭建出大屏 老板讓我極限5分鐘搭建精美大屏,附教程

3、快速配置主題風格
平台支持主題風格一鍵切換,設計師可根據業務風格選擇不同的「主題包」,同時也能依照視覺風格自訂主題,搭配色彩。開啟「全域濾鏡」後,可以對整體的色彩、飽和度、明度等進行相應調整。
同樣,平台免費提供了「EasyV Color Picker」外掛程式,在元件樣式配置中快速獲取目標顏色,保持多元件整體色調和諧,調節顏色達到預期效果。
EasyV Pick Color - 吸色筆 - EasyV正式產品文件
4、還原並豐富原型效果
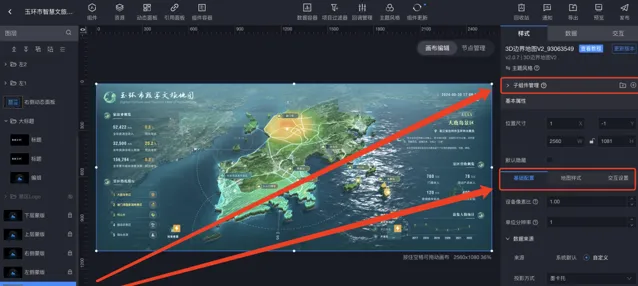
每個元件都有非常全面的配置項,透過對配置項的調整,你可以獲得樣式靈活多變的元件樣式風格。以地圖為例,在右側的樣式選單欄中,基礎配置上可以調整地圖的區域、投影方式、鏡頭等;樣式上可以替換地圖頂面、地面貼圖,修改頂線、側面、底線等;場景設定中能調整環境、渲染、效果等。當然地圖旁邊的附加元件(如燈光、標牌、海洋等)也可以在子元件管理中添加修改。

5、靈活對接前端開發
設計師的設計稿往往基於視覺呈現和使用者體驗進行創作,但開發人員在實作時可能會遇到技術限制或相容性問題,導致設計效果無法完全還原。透過EasyV設計並搭建大屏,在和開發人員對接時可以直接透過元件內建的數據、互動配置項進行數據接入、數據驅動互動等,讓你的設計無需受限開發條件。
在視覺化大屏專案中,開發人員負責技術實作,將設計稿轉化為實際的前端和後端程式碼,確保互動效果和數據展示。技術人員還需與業務團隊合作,對接整合多源數據,保證資訊的即時性和準確性。另外,如何實作效能最佳化也是重中之重。
傳統交付模式下,開發人員面臨設計與技術實作差異、數據對接問題、效能與效果權衡,以及時間與工作量矛盾等挑戰。EasyV透過提供客製化使用場景,有效緩解這些問題,縮短開發周期,提升交付效率。
1、數據「管家」
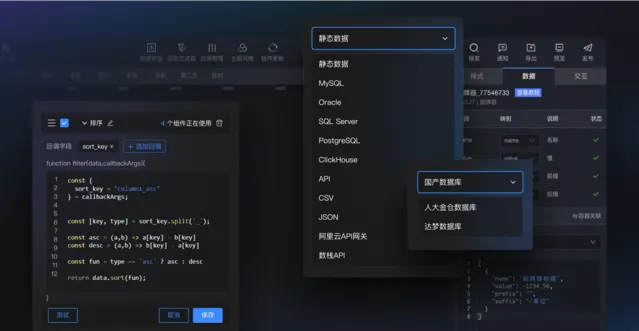
進入工作台,選擇具體團隊下套用分組,點選「資料來源」,即可快速檢視和管理當前賬號下的所有資料來源,包括添加新的資料來源、對原有資料來源資訊進行二次編輯、刪除資料來源。

2、數據過濾器
「數據過濾器」即EasyV提供的指令碼編輯器,純原生JS編輯器。面臨非標準的數據接入場景時,可透過數據過濾器進行欄位類別變更、數值去零、欄位拆分、欄位組合等數據格式轉換以及一些簡單的邏輯運算。例如將多個鍵值對合並成一個新的鍵值對,可以透過以下程式碼來操作。( AI書寫過濾器功能即將上線,敬請期待)其他常用數據過濾器的用法 EasyV常用過濾器整理

3、數據中樞
透過「數據容器」,可以做數據共享及數據分發:同一元件數據由不同資料來源而來時,可透過「數據容器」進行數據共享;多個元件需共用同一資料來源,減少重復請求時,可透過「數據容器」進行數據分發。數據容器的具體用法 數據容器 - EasyV正式產品文件
4、自訂開發元件
在專案開發過程中,可能會遇到我們的內建元件「不夠用」的情況,EasyV支持從0-1自訂開發元件,讓你的創造力無邊界。使用EasyV官方元件工具包EasyV-Cli進行開發,提供一種無需配置的現代化構建方式來快速進入開發步驟。更多自訂元件開發的教程 快速開始 - EasyV正式產品文件

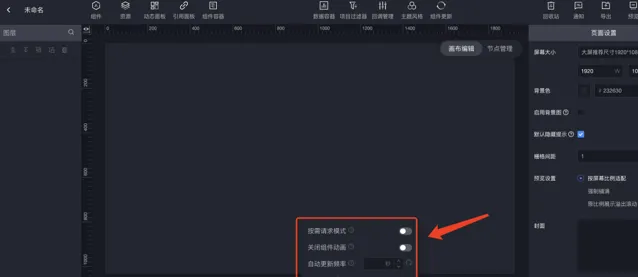
5、一站式效能最佳化
為了輔助在大屏卡頓嚴重、載入較慢時進行一定的效能調節,平台提供一系列輔助最佳化的配置項(陸續補充)供使用者進行相應的選擇和調節。更多有關效能最佳化模式的介紹 效能最佳化模式 - EasyV正式產品文件

6、偵錯模式
在偵錯模式的控制台中輸出視覺化套用的數據流轉情況,打印報錯資訊以及日誌資訊,實作數據流轉視覺化,輕松排查故障。開啟數據流向監聽,可以快速排除是否存在:數據庫未連線上、介面請求失敗、 網絡通暢、過濾器語法存在問題等情景。偵錯模式的具體介紹 偵錯模式 - EasyV正式產品文件
-END-
以上,不論你是什麽職場身份,都能在EasyV中體驗到更高效的工作流程,希望這份「自我介紹」能夠幫助大家快速熟悉EasyV,在EasyV中找到屬於你的「 啊哈時刻 」 ✌ ️











