随着EasyV的用户群体愈发庞大,越来越多的身份职业各异的伙伴们开始接触并深入使用EasyV,通过EasyV来 减轻原型设计、团队协作、项目交付、复盘汇报等可视化应用流程中的复杂工作压力 。
但是也相信很多新朋友对EasyV满头小问号,还不知道如何开启创作,在EasyV中释放自己的可视化灵感?作为职场人新的「 办公搭子 」,是时候重新和各位新朋友做个非正式自我介绍啦!以下都是干货,建议阅读前先收藏哦~
(ps.后续还有EasyTwin的「自我介绍」,记得点个关注让小编不难产)
相信很多PMO的小伙伴都深有体会,在实际推进项目时,传统交付模式常让我们头疼:团队沟通成本居高不下,资产泄露风险如影随形,文件交接一不小心就可能丢失,权限管理也总有漏洞。
但别担心,通过EasyV能解决以上大部分痛点,实现数据的实时查看和透明化管理,提高项目的监控效率和准确性,降低运维成本,减少项目延期的可能性。

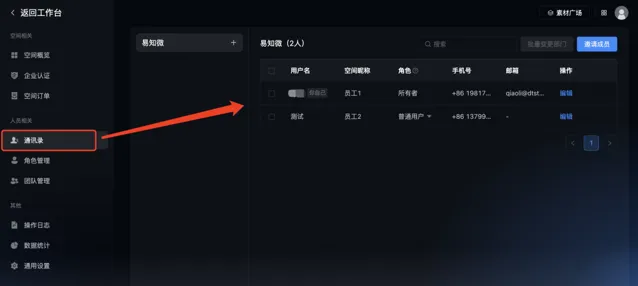
1、团队协同
在「空间管理」中,「通讯录」功能让团队成员轻松加入项目,通过多部门分类优化人员管理。这不仅提升组织效率,也保障信息流通的精准与便捷。成员能迅速定位团队与部门,促进沟通协作,实现资源优化配置和工作高效推进。

2、权限管理
通过精细化的「角色管理」,可以为不同等级的团队成员分配相应的功能权限。权限设置既保障了信息安全,又确保了团队成员能够根据其职责和能力,有效利用系统资源,提高工作效率和团队协作的流畅性。

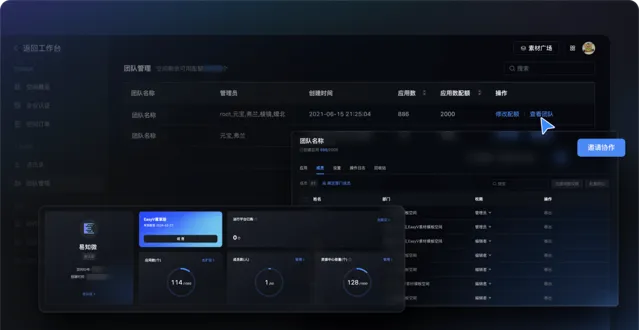
3、团队管理
管理人员可在空间创建多个团队,将不同项目的成员精确邀请进入相应团队,便于集中管理人力与项目资源,且能够促进团队成员之间的沟通协作,确保项目信息的快速流通。

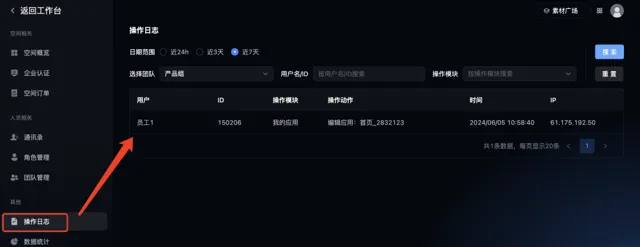
4、后台日志查看
通过查看后台「操作日志」,管理人员可以清晰地追踪项目编辑者的所有操作记录。不仅有助于监控工作流程,确保项目按计划进行,而且在出现问题时,能够迅速定位原因,进行有效地追溯和排查,从而保障项目的顺利进行和信息的透明性。

5、空间设置
空间的图标和加载页面可以根据公司的品牌形象和需求进行个性化设置,增强公司的视觉识别度、提升用户体验,让可视化界面更加符合企业文化。

在项目进行的过程中,产品经理及项目经理通常承担着需求分析、项目管理、原型规划等工作。按照往常的传统交付模式,容易出现原型设计周期长、数据指标难对齐、来回修改导致团队协同效率低等。通过EasyV,用户能够加便捷、高效的项目交付方案。
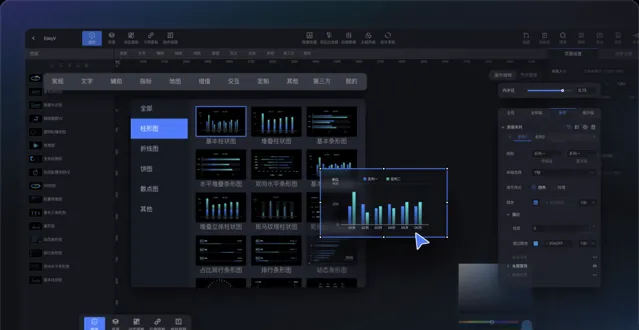
1、拖拉拽搭建原型
产品/项目经理需要与客户进行深入的需求访谈,明确大屏项目的具体需求和目标,并基于需求分析的结果,制定详细的规划与原型,方便后续项目推进。
EasyV提供了9大类内置组件供用户选择使用,这些组件可以快速修改样式、移动方位、改变大小等,根据自己的需求快速搭建出符合项目要求的产品原型。

通过EasyV,你可以拖拉拽组件快速定位,大小任意变化,灵活调节。同时组件样式多元配置,无需代码直接实现效果样式。确定好大屏布局及样式之后,通过数据配置快速接入数据源,覆盖多数据类型,支持数据基础清洗与筛选。

2、300+行业模板库
易知微素材广场 - EasyV数字孪生|可视化大屏设计师灵感广场
EasyV中内置了多行业的可视化大屏模板,基于已有的项目进行简化沉淀,赋能用户快速复用,同类型行业项目可直接套用替换数据进行设计。
3、多交互链路打通
当需要实现基础事件交互时,EasyV内置多种动作交互模式,通过自定义事件即可链接需要互动的组件,选择触发前后的动作、动画类型、速率等,完成所需的交互效果
在实际项目中,往往需要组件间通过数据驱动进行相应变换,实现数据联动,需要用到动态参数。通过发出和接收参数实现数据和事件交互。
4、节点管理
所有参与自定义事件的组件都会以节点的形式在节点管理呈现,对组件的自定义事件配置进行管理,可视化梳理自定义事件链路,页面中的事件交互复杂问题难以排查时,便于用户梳理自定义事件关系,快速定位问题。

在可视化大屏项目中,设计师扮演着核心角色,需要深入理解项目需求并进行概念设计,精心打造界面与交互,以及选择恰当的数据可视化方式。然而,设计师也常面临技术实现与设计差异、数据源不确定性、性能与效果的权衡,以及项目时间与工作量的矛盾等挑战。
EasyV为设计师提供了强大的支持,内置组件配置和多种风格主题资源,帮助你快速更换样式,减少重复工作,激发设计灵感,确保大屏既美观又实用。通过EasyV,设计师能够更高效地应对项目需求,实现设计到交付的顺畅过渡。
1、图表开源设计文件
易知微团队基于丰富的可视化项目经验,在EasyV平台上建立了标准化的图表样式配置,并开放了Figma图表的开源设计文件—— EasyV Charts Components 。这套配置具备高度自由度和深度交互性,用户可以基于此高效完成可视化图表设计,统一设计规范,提升设计效率。
别再纠结图表设计了!来试试Figma for EasyV图表组件开源设计文件

2、内置多风格主题套件
结合典型业务场景的示例模板,EasyV目前已设计出9种风格的主题套件,其中覆盖了颜色规范、文字、地图、图表、装饰等各大类型元素。用户可以轻松调用风格样式一致的各类组件,降低设计难度,避免搭建「拼凑感」,获得更高质量、效率的设计搭建成果。利用主题资源套件,分分钟搭建出大屏 老板让我极限5分钟搭建精美大屏,附教程

3、快速配置主题风格
平台支持主题风格一键切换,设计师可根据业务风格选择不同的「主题包」,同时也能依照视觉风格自定义主题,搭配色彩。开启「全局滤镜」后,可以对整体的色彩、饱和度、明度等进行相应调整。
同样,平台免费提供了「EasyV Color Picker」插件,在组件样式配置中快速获取目标颜色,保持多组件整体色调和谐,调节颜色达到预期效果。
EasyV Pick Color - 吸色笔 - EasyV正式产品文档
4、还原并丰富原型效果
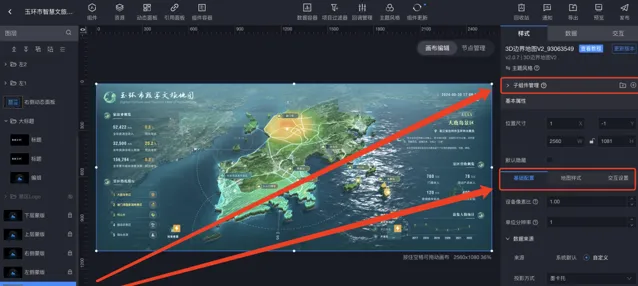
每个组件都有非常全面的配置项,通过对配置项的调整,你可以获得样式灵活多变的组件样式风格。以地图为例,在右侧的样式菜单栏中,基础配置上可以调整地图的区域、投影方式、镜头等;样式上可以替换地图顶面、地面贴图,修改顶线、侧面、底线等;场景设置中能调整环境、渲染、效果等。当然地图旁边的附加组件(如灯光、标牌、海洋等)也可以在子组件管理中添加修改。

5、灵活对接前端开发
设计师的设计稿往往基于视觉呈现和用户体验进行创作,但开发人员在实现时可能会遇到技术限制或兼容性问题,导致设计效果无法完全还原。通过EasyV设计并搭建大屏,在和开发人员对接时可以直接通过组件内置的数据、交互配置项进行数据接入、数据驱动交互等,让你的设计无需受限开发条件。
在可视化大屏项目中,开发人员负责技术实现,将设计稿转化为实际的前端和后端代码,确保交互效果和数据展示。技术人员还需与业务团队合作,对接整合多源数据,保证信息的实时性和准确性。另外,如何实现性能优化也是重中之重。
传统交付模式下,开发人员面临设计与技术实现差异、数据对接问题、性能与效果权衡,以及时间与工作量矛盾等挑战。EasyV通过提供定制化使用场景,有效缓解这些问题,缩短开发周期,提升交付效率。
1、数据「管家」
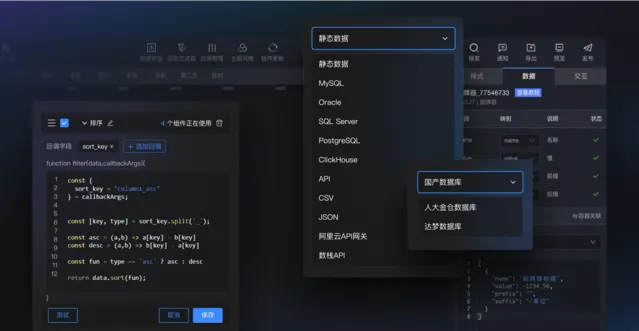
进入工作台,选择具体团队下应用分组,点击「数据源」,即可快速查看和管理当前账号下的所有数据源,包括添加新的数据源、对原有数据源信息进行二次编辑、删除数据源。

2、数据过滤器
「数据过滤器」即EasyV提供的脚本编辑器,纯原生JS编辑器。面临非标准的数据接入场景时,可通过数据过滤器进行字段类型变更、数值去零、字段拆分、字段组合等数据格式转换以及一些简单的逻辑运算。例如将多个键值对合并成一个新的键值对,可以通过以下代码来操作。( AI书写过滤器功能即将上线,敬请期待)其他常用数据过滤器的用法 EasyV常用过滤器整理

3、数据中枢
通过「数据容器」,可以做数据共享及数据分发:同一组件数据由不同数据源而来时,可通过「数据容器」进行数据共享;多个组件需共用同一数据源,减少重复请求时,可通过「数据容器」进行数据分发。数据容器的具体用法 数据容器 - EasyV正式产品文档
4、自定义开发组件
在项目开发过程中,可能会遇到我们的内置组件「不够用」的情况,EasyV支持从0-1自定义开发组件,让你的创造力无边界。使用EasyV官方组件工具包EasyV-Cli进行开发,提供一种无需配置的现代化构建方式来快速进入开发步骤。更多自定义组件开发的教程 快速开始 - EasyV正式产品文档

5、一站式性能优化
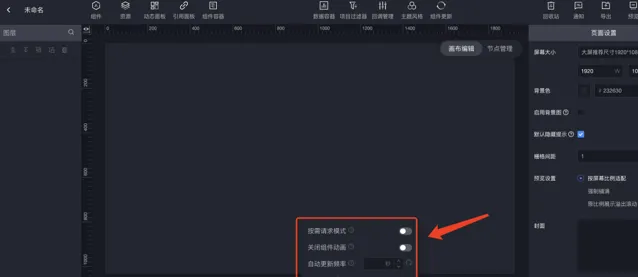
为了辅助在大屏卡顿严重、加载较慢时进行一定的性能调节,平台提供一系列辅助优化的配置项(陆续补充)供用户进行相应的选择和调节。更多有关性能优化模式的介绍 性能优化模式 - EasyV正式产品文档

6、调试模式
在调试模式的控制台中输出可视化应用的数据流转情况,打印报错信息以及日志信息,实现数据流转可视化,轻松排查故障。开启数据流向监听,可以快速排除是否存在:数据库未连接上、接口请求失败、 网络通畅、过滤器语法存在问题等情景。调试模式的具体介绍 调试模式 - EasyV正式产品文档
-END-
以上,不论你是什么职场身份,都能在EasyV中体验到更高效的工作流程,希望这份「自我介绍」能够帮助大家快速熟悉EasyV,在EasyV中找到属于你的「 啊哈时刻 」 ✌ ️











