真正的大師,永遠都懷著一顆學徒的心!
一、專案簡介
yyds!打印設計器!快速視覺化頁面編輯
二、實作功能
大屏:大屏通常指大型顯示器幕,用於展示復雜的數據、圖表或資訊,適合用於監控、數據視覺化等場景。
編輯器:編輯器是用於建立、編輯文本或程式碼的工具,提供格式化、語法高亮、自動補全等功能,例如文字編輯器、程式碼編輯器等。
設計器:設計器是用於建立使用者介面、報表或圖表的工具,透過視覺化操作來布局和設計界面元素。
數據分析:數據分析是指利用統計方法和技術來分析數據,發現模式、趨勢或提取有用資訊的過程。
報表設計:報表設計涉及到建立和設計數據報表的過程,包括選擇資料來源、定義報表結構和樣式等。
元素編輯:元素編輯指對使用者介面或圖表中的單個元素進行編輯,如文本框、按鈕、圖表等的樣式、位置和內容調整。
視覺化頁面編輯:視覺化頁面編輯允許使用者透過直觀的方式來設計和布局網頁或應用程式界面,通常支持拖放和即時預覽功能。
元件化:元件化是指將界面或功能模組化成可重用的部件,例如UI元件庫,以便在不同專案中復用和快速搭建界面。
區塊化:區塊化是指將頁面或套用分解成獨立的功能區塊或模組,使得不同區塊可以獨立設計和管理。
表單設計:表單設計涉及到建立和設計數據輸入和送出的界面,包括欄位選擇、驗證規則和布局設計等。
標尺:標尺用於界面設計中的尺寸和比例參考,幫助保持元素的對齊和間距一致。
拖動:拖動是指透過滑鼠或觸控操作,移動界面元素或元件的位置,以便調整布局和重新排列。
旋轉:旋轉允許使用者對界面元素進行角度調整或變換,例如影像、文本框等。
多選:多選功能允許使用者同時選擇多個界面元素或數據項,以便批次編輯或操作。
復制:復制操作允許使用者復制一個或多個選定的界面元素或數據,以便在同一界面或不同界面中貼上和建立副本。
這些功能和特性在現代軟件開發和界面設計中起著關鍵作用,幫助開發人員和設計師更高效地建立、管理和最佳化使用者體驗。
三、技術選型
element
vue
html+css+js
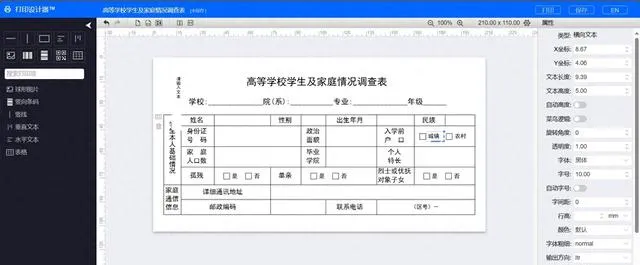
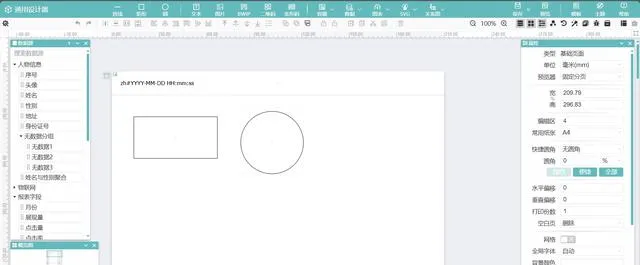
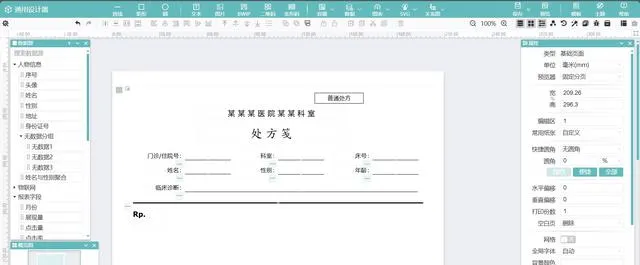
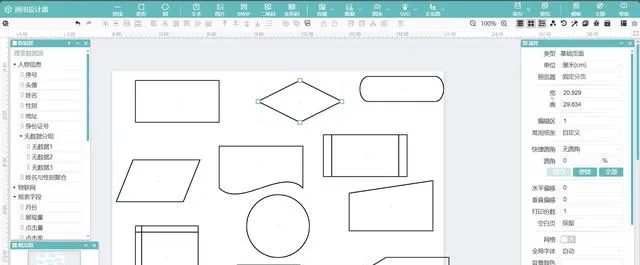
四、界面展示





五、源碼地址
私信回復: 64











